** December 2020 Update ** – This script has been updated, so when it mounts the DMG it now doesnt pop up wiht the folder. So it is completly silent in the background
AdoptOpenJDK provides prebuilt OpenJDK binaries from a fully open source set of build scripts and infrastructure. Supported platforms include Linux, macOS, Windows, ARM, Solaris, and AIX. Download Slack for free for mobile devices and desktop. Keep up with the conversation with our apps for iOS, Android, Mac, Windows and Linux.
The next script talks you through how to install Slack for macOS using JumpCloud Commands. It follows a similar structure to the other commands I have posted. Creates a temp repo on the mac, Kills the old version, removes the old version, downloads the latest version, mounts, installs, and removes the temp files. Simple but effective. I have broken this out of this post as I am separating all of the commands into there own blog post.
Install Slack for macOS using JumpCloud Commands.
This guide is meant to walk you through getting up and running with a Slack app using Bolt for JavaScript. Along the way, we’ll create a new Slack app, set up your local environment, and develop an app that listens and responds to messages from a Slack workspace.
When you’re finished, you’ll have this ⚡️Getting Started app to run, modify, and make your own.
Create an app
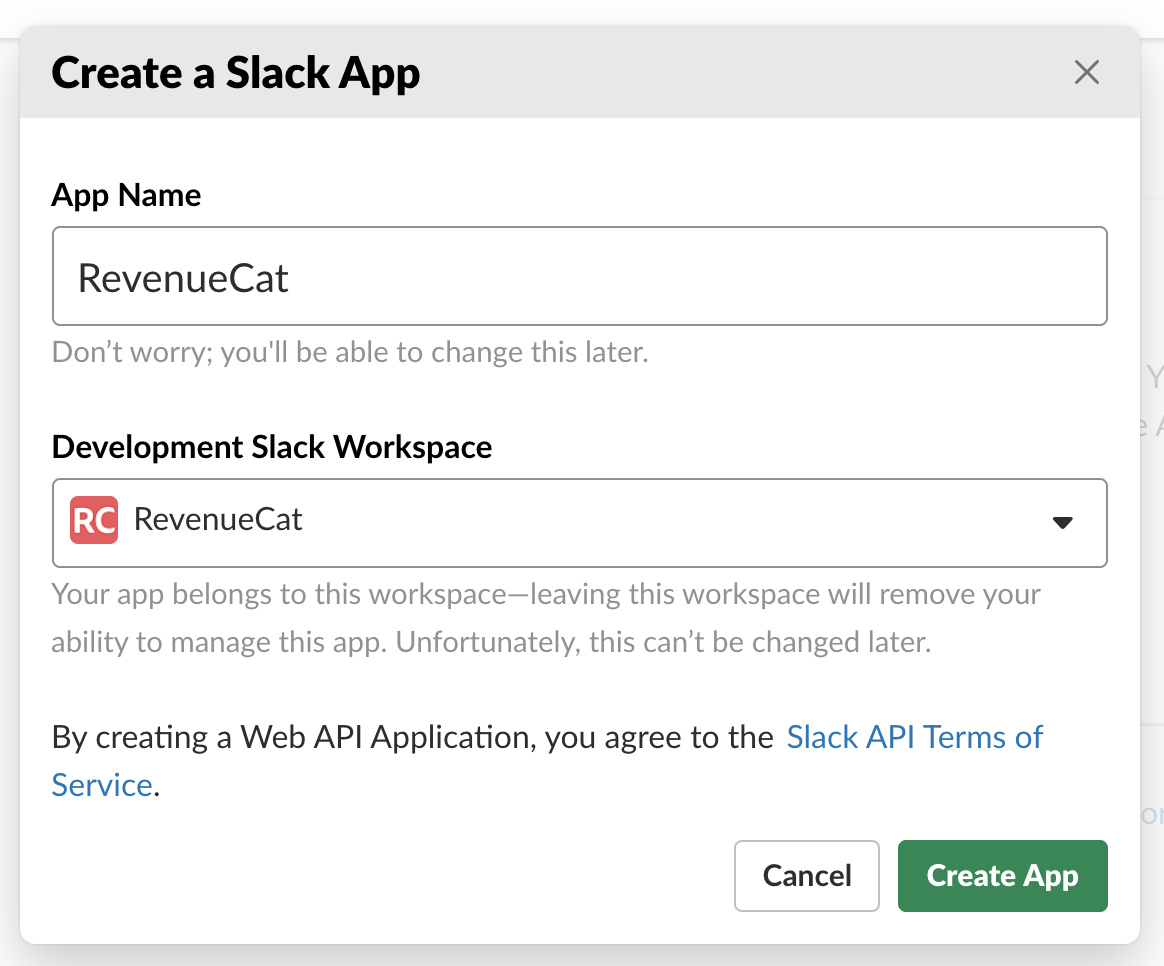
First thing’s first: before you start developing with Bolt, you’ll want to create a Slack app.
💡 We recommend using a workspace where you won’t disrupt real work getting done — you can create a new one for free.
After you fill out an app name (you can change it later) and pick a workspace to install it to, hit the Create App button and you’ll land on your app’s Basic Information page.
This page contains an overview of your app in addition to important credentials you’ll need later, like the Signing Secret under the App Credentials header.
Look around, add an app icon and description, and then let’s start configuring your app 🔩
Tokens and installing apps
Slack apps use OAuth to manage access to Slack’s APIs. When an app is installed, you’ll receive a token that the app can use to call API methods.
There are two token types available to a Slack app: user (xoxp) and bot (xoxb) tokens. User tokens allow you to call API methods on behalf of users after they install or authenticate the app. There may be several user tokens for a single workspace. Bot tokens are associated with bot users, and are only granted once in a workspace where someone installs the app. The bot token your app uses will be the same no matter which user performed the installation. Bot tokens are the token type that most apps use.
For brevity, we’re going to use bot tokens for this guide.
Navigate to the OAuth & Permissions on the left sidebar and scroll down to the Bot Token Scopes section. Click Add an OAuth Scope.
For now, we’ll just add one scope: chat:write. This grants your app the permission to post messages in channels it’s a member of.
Scroll up to the top of the OAuth & Permissions page and click Install App to Workspace. You’ll be led through Slack’s OAuth UI, where you should allow your app to be installed to your development workspace.
Once you authorize the installation, you’ll land on the OAuth & Permissions page and see a Bot User OAuth Access Token.
💡 Treat your token like a password and keep it safe. Your app uses it to post and retrieve information from Slack workspaces.

Setting up your local project
With the initial configuration handled, it’s time to set up a new Bolt project. Riddle school 3. This is where you’ll write the code that handles the logic for your app.
If you don’t already have a project, let’s create a new one. Create an empty directory and initialize a new project:
You’ll be prompted with a series of questions to describe your new project (you can accept the defaults by hitting Enter on each prompt if you aren’t picky). After you’re done, you’ll have a new package.json file in your directory.
Before we install the Bolt for JavaScript package to your new project, let’s save the bot token and signing secret that was generated when you configured your app. These should be stored as environment variables and should not be saved in version control.
- Copy your Signing Secret from the Basic Information page and then store it in a new environment variable. The following example works on Linux and macOS; but similar commands are available on Windows.
- Copy your bot (xoxb) token from the OAuth & Permissions page and store it in another environment variable.
Microsoft remote desktop for mac os x 10.7.5. Now, lets create your app. Install the @slack/bolt package and save it to your package.json dependencies using the following command:
Create a new file called app.js in this directory and add the following code:
Your token and signing secret are enough to create your first Bolt app. Save your app.js file then on the command line run the following:
Your app should let you know that it’s up and running.
Setting up events
Your app behaves similarly to people on your team — it can post messages, add emoji reactions, and more. To listen for events happening in a Slack workspace (like when a message is posted or when a reaction is posted to a message) you’ll use the Events API to subscribe to event types.
To enable events for your app, start by going back to your app configuration page (click on the app from your app management page). Click Event Subscriptions on the left sidebar. Toggle the switch labeled Enable Events.
You’ll see a text input labeled Request URL. The Request URL is a public URL where Slack will send HTTP POST requests corresponding to events you specify.
⚙️We’ve collected some of the most common hosting providers Slack developers use to host their apps on our API site
When an event occurs, Slack will send your app some information about the event, like the user that triggered it and the channel it occurred in. Your app will process the details and can respond accordingly.
Using a local Request URL for development
If you’re just getting started with your app’s development, you probably don’t have a publicly accessible URL yet. Eventually, you’ll want to set one up, but for now a development proxy like ngrok will create a public URL and tunnel requests to your own development environment. We’ve written a separate tutorial about using ngrok with Slack for local development that should help you get everything set up.
Once you’ve installed a development proxy, run it to begin forwarding requests to a specific port (we’re using port 3000 for this example, but if you customized the port used to initialize your app use that port instead):
The output should show a generated URL that you can use (we recommend the one that starts with https://). This URL will be the base of your request URL, in this case https://8e8ec2d7.ngrok.io.
Now you have a public-facing URL for your app that tunnels to your local machine. The Request URL that you use in your app configuration is composed of your public-facing URL combined with the URL your app is listening on. By default, Bolt apps listen at /slack/events so our full request URL would be https://8e8ec2d7.ngrok.io/slack/events.
⚙️Bolt uses the /slack/events endpoint to listen to all incoming requests (whether shortcuts, events, or interactivity payloads). When configuring endpoints within your app configuration, you’ll append /slack/events to all request URLs.
Under the Enable Events switch in the Request URL box, go ahead and paste in your URL. As long as your Bolt app is still running, your URL should become verified.
After your request URL is verified, scroll down to Subscribe to Bot Events. There are four events related to messages:

message.channelslistens for messages in public channels that your app is added tomessage.groupslistens for messages in private channels that your app is added tomessage.imlistens for messages in your app’s DMs with usersmessage.mpimlistens for messages in multi-person DMs that your app is added to
If you want your bot to listen to messages from everywhere it is added to, choose all four message events. After you’ve selected the events you want your bot to listen to, click the green Save Changes button.
Listening and responding to a message
Your app is now ready for some logic. Let’s start by using the message() method to attach a listener for messages.
The following example listens and responds to all messages in channels/DMs where your app has been added that contain the word “hello”:
If you restart your app, so long as your bot user has been added to the channel/DM, when you send any message that contains “hello”, it will respond.
This is a basic example, but it gives you a place to start customizing your app based on your own goals. Let’s try something a little more interactive by sending a button rather than plain text.
Sending and responding to actions
Slack For Mac Download
To use features like buttons, select menus, datepickers, modals, and shortcuts, you’ll need to enable interactivity. Similar to events, you’ll need to specify a URL for Slack to send the action (such as user clicked a button).
Back on your app configuration page, click on Interactivity & Shortcuts on the left side. You’ll see that there’s another Request URL box.
By default, Bolt is configured to use the same endpoint for interactive components that it uses for events, so use the same request URL as above (in the example, it was https://8e8ec2d7.ngrok.io/slack/events). Press the Save Changes button in the lower right hand corner, and that’s it. Your app is set up to handle interactivity!
Now, let’s go back to your app’s code and add interactivity. This will consist of two steps:
- First, your app will send a message that contains a button.
- Next, your app will listen to the action of a user clicking the button and respond
Below, the code from the last section is modified to send a message containing a button rather than just a string:
The value inside of say() is now an object that contains an array of blocks. Blocks are the building components of a Slack message and can range from text to images to datepickers. In this case, your app will respond with a section block that includes a button as an accessory. Since we’re using blocks, the text is a fallback for notifications and accessibility.
You’ll notice in the button accessory object, there is an action_id. This will act as a unique identifier for the button so your app can specify what action it wants to respond to.
💡 The Block Kit Builder is an simple way to prototype your interactive messages. The builder lets you (or anyone on your team) mockup messages and generates the corresponding JSON that you can paste directly in your app.
Now, if you restart your app and say “hello” in a channel your app is in, you’ll see a message with a button. But if you click the button, nothing happens (yet!).
Slack For Mac Os Pro
Let’s add a handler to send a followup message when someone clicks the button:
You can see that we used app.action() to listen for the action_id that we named button_click. If you restart your app and click the button, you’ll see a new message from your app that says you clicked the button.
Next steps
You just built your first Bolt for JavaScript app! 🎉


Now that you have a basic app up and running, you can start exploring how to make your Bolt app stand out. Here are some ideas about what to explore next:
Read through the Basic concepts to learn about the different methods and features your Bolt app has access to.
Explore the different events your bot can listen to with the
events()method. All of the events are listed on the API site.Bolt allows you to call Web API methods with the client attached to your app. There are over 220 methods on our API site.
Learn more about the different token types on our API site. Your app may need different tokens depending on the actions you want it to perform.
